One of the primary objectives of Computer Science 1/2, Wilson High School’s introductory computer science course, is to give students a broad exposure to the world of computer science. That way they can find out what interests them and make decisions to pursue further. We cover the markup and styling languages HTML and CSS, web-based programming via JavaScript, scripting with Python, robotics via Finch, and a bunch of other stuff besides.
Last week we completed a two-day introduction to binary numbers and binary code. The classes were centered around two activities, one which involved coming up with methods of representing numbers using a binary-like system, and another activity which involved communicating using binary-like code.
Day One
I framed the activity as a continuation of another activity that we did on the first day of class: The Prisoner’s Dilemma. On that first day, we taught them about the prisoner’s dilemma and then paired up students to see if they could use the underlying principle to minimize their time in prison. Unfortunately, even knowing the secret of the game wasn’t enough to help them. The vast majority of students still ended up getting more time in prison than necessary, about seven years.
 The opening slide of the activity.
The opening slide of the activity.
Now, in the continuation, students were tasked with tracking their time in prison. Here was the setup:
The problem is that you need a way to keep track of time. Seven years is a long time, but it’ll feel like a lot longer if you don’t count the years.
The prison holds the Easter Egg Hunt every year, so you know when a year has passed, but they don’t tell you how many years have passed. You need a way to keep track.
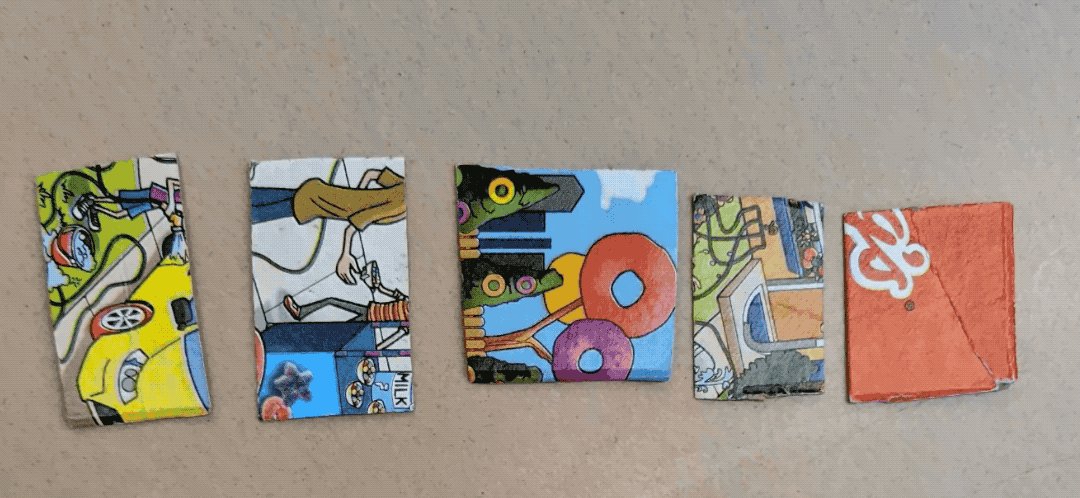
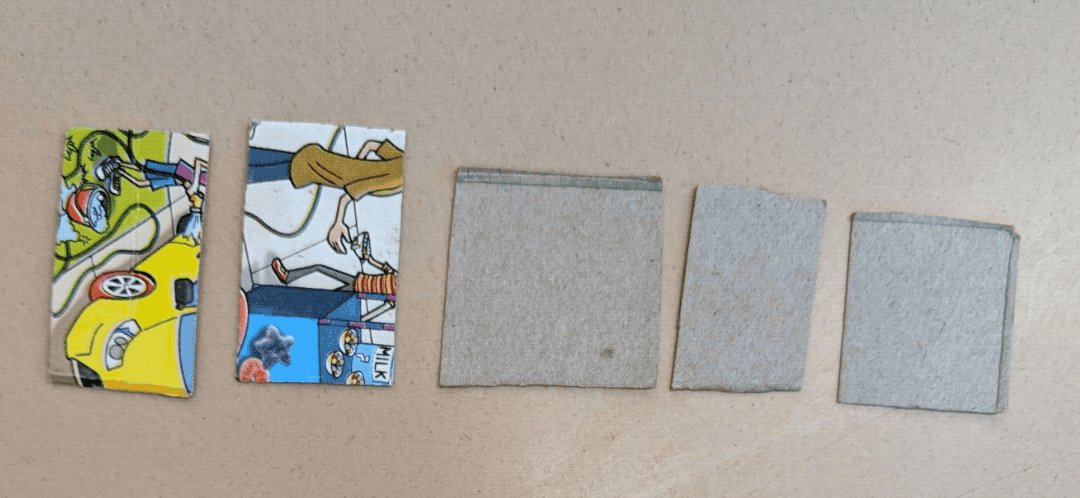
For materials, students were provided with small squares that I cut up from a Fruit Loops cereal box (the contents of which I may or may not have consumed myself).
Thankfully you’ve secured a job in the kitchen and have been able to pilfer a box of Fruit Loops. After you finish the box, delicious loop by delicious loop, you’re left with five scraps of cardboard from the box.
The pieces of cardboard are the only materials you have to keep track of time. You have no way to write on the scraps, and you can’t tear them any smaller.
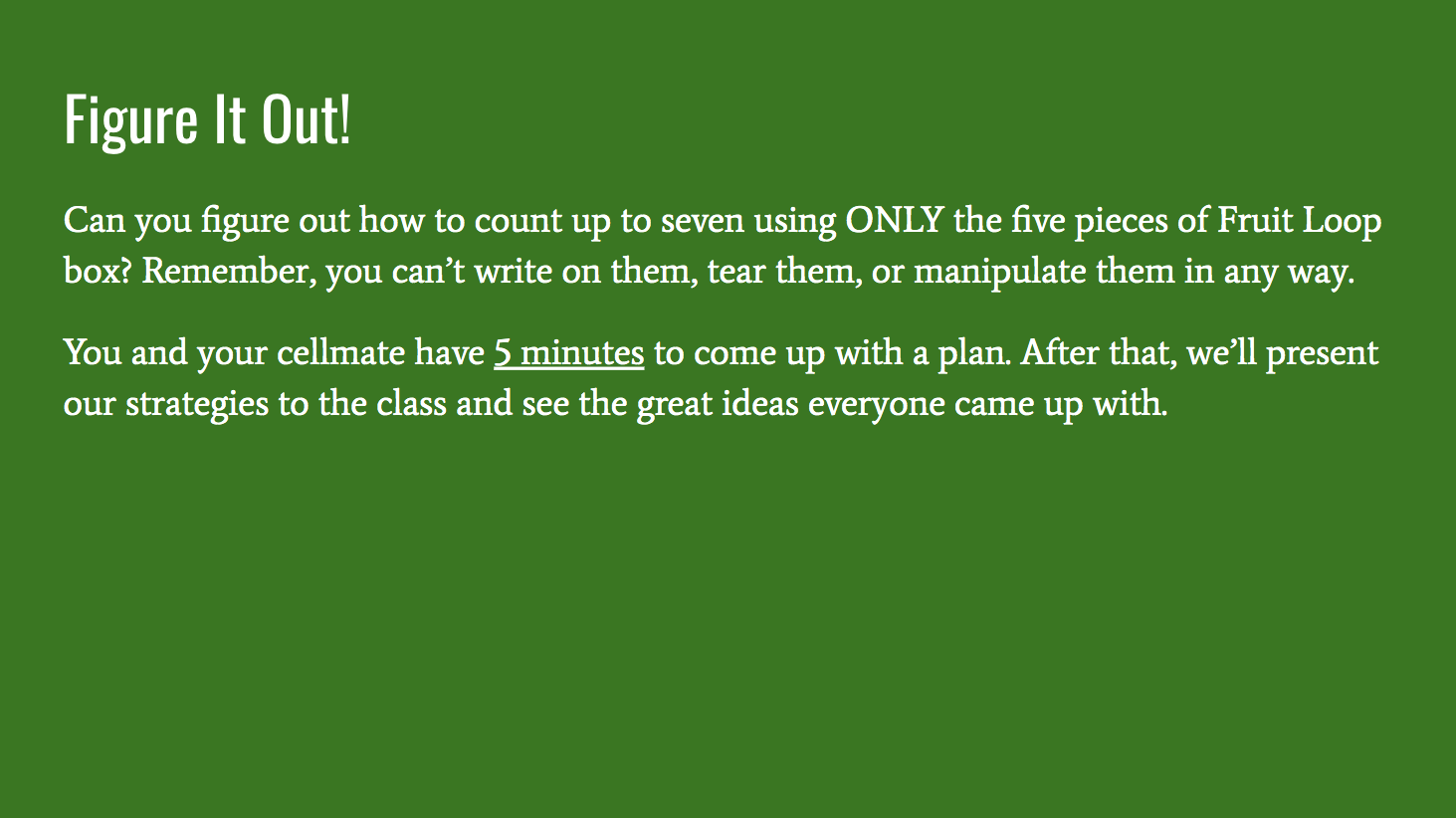
And here was the final slide of directions that students had to work from:
 The closing slide before students started their work.
The closing slide before students started their work.
With that, students got to work. I had grouped them into pairs, which I think was the ideal group size for this type of activity. The larger the group, the easier it is for some people to hide or be left out.
I circulated as the students worked, listening to their ideas and clarifying what was allowed and what wasn’t. My expectation for the activity was that students would end up using the cardboard in some sort of binary fashion. And many students arrived at this conclusion, but none in exactly the way I’d expected.
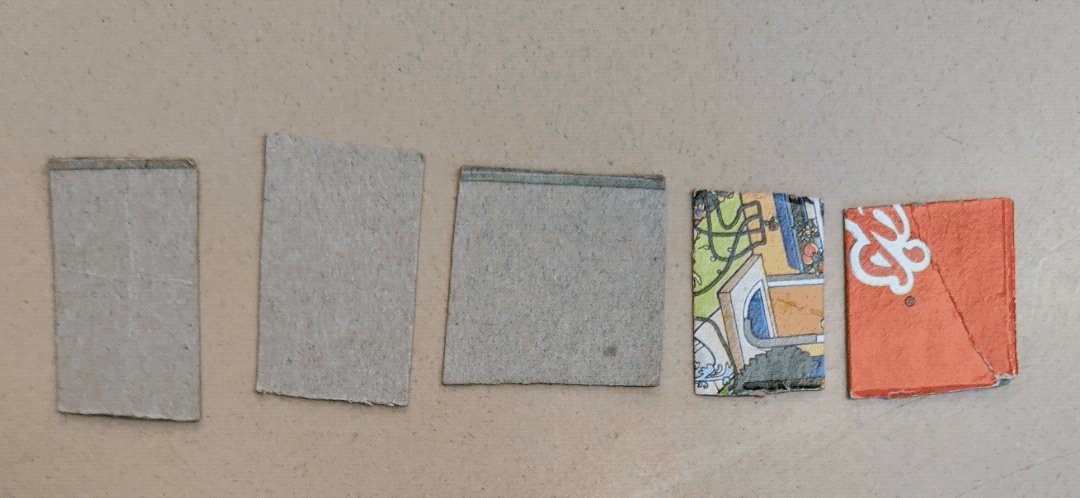
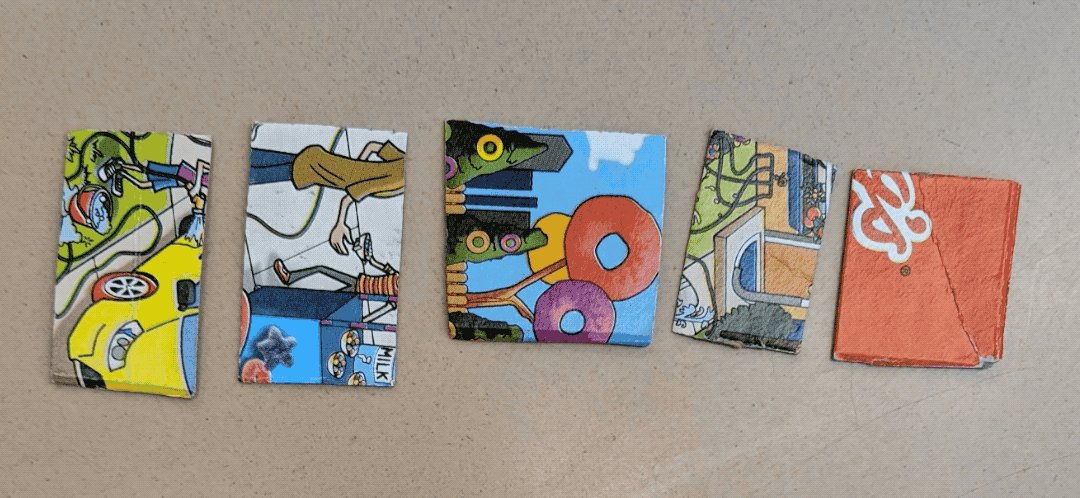
 Here’s what one group came up with. One square flipped is one, the next square flipped is two, and so on. Flipping the squares back over again gets you to six, seven, eight, etc. Although it might be difficult to communicate this to another person, and couldn’t be used to represent numbers greater than 10, it certainly fit the guidelines for the activity.
Here’s what one group came up with. One square flipped is one, the next square flipped is two, and so on. Flipping the squares back over again gets you to six, seven, eight, etc. Although it might be difficult to communicate this to another person, and couldn’t be used to represent numbers greater than 10, it certainly fit the guidelines for the activity.
In general, students manipulated the pieces of cardboard such that each number was represented by an entirely different arrangement. And while I’d only expected them to turn them over, several students found that if they could keep track of which way was up then they could rotate the pieces of cardboard to represent even more numbers. That way, each individual piece of cardboard could actually hold eight different states (side up being one variable, and north, south, east, or west orientation being the other).
I had several volunteers present their ideas to the class, and then we moved on to a talk on proper binary code, which uses just two states (on/off, 1/0, high voltage/low voltage, etc.) to represent our entire digital world. I based this part of the activity from CS Unplugged. I ought to have predicted this, but the students seemed about ten times more engaged with the experience of creating their own code than of learning about binary code.
Day Two
For the next day of the activity, I told students that they had to plan their escape. The key was that they had to plan it with a partner using just a pair of pilfered flashlights. Each pair would have a few minutes to devise their plan, I told them, and then they would be separated and asked to communicate a secret message.
 As with the first day’s activity, I expected that all the students would develop some sort of explicitly binary code, but I was wrong.
As with the first day’s activity, I expected that all the students would develop some sort of explicitly binary code, but I was wrong.
My students came up with a variety of solutions. The most common was relatively simple: One blink for the letter A, two blinks for B, and so on. Many students also came up with a special code for space, or simply 27 blinks. Other students implemented something akin to Morse code, in which certain combinations of long and short blinks corresponded to certain letters. And still others tried planned on using the flashlights to draw the letters in the air.
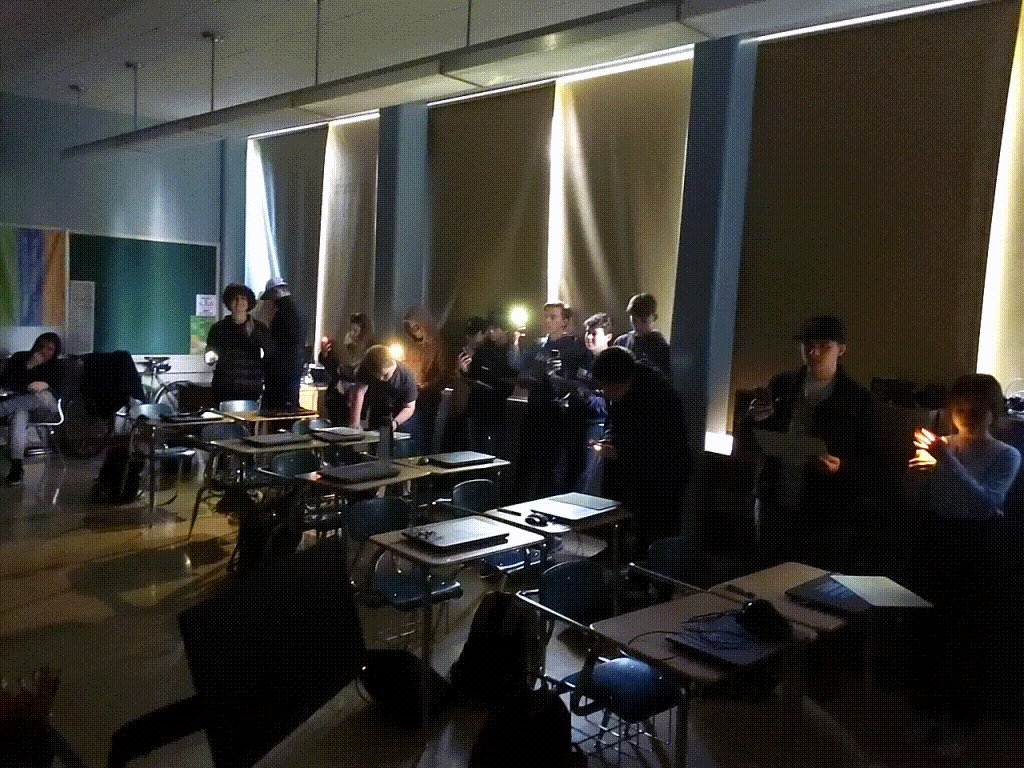
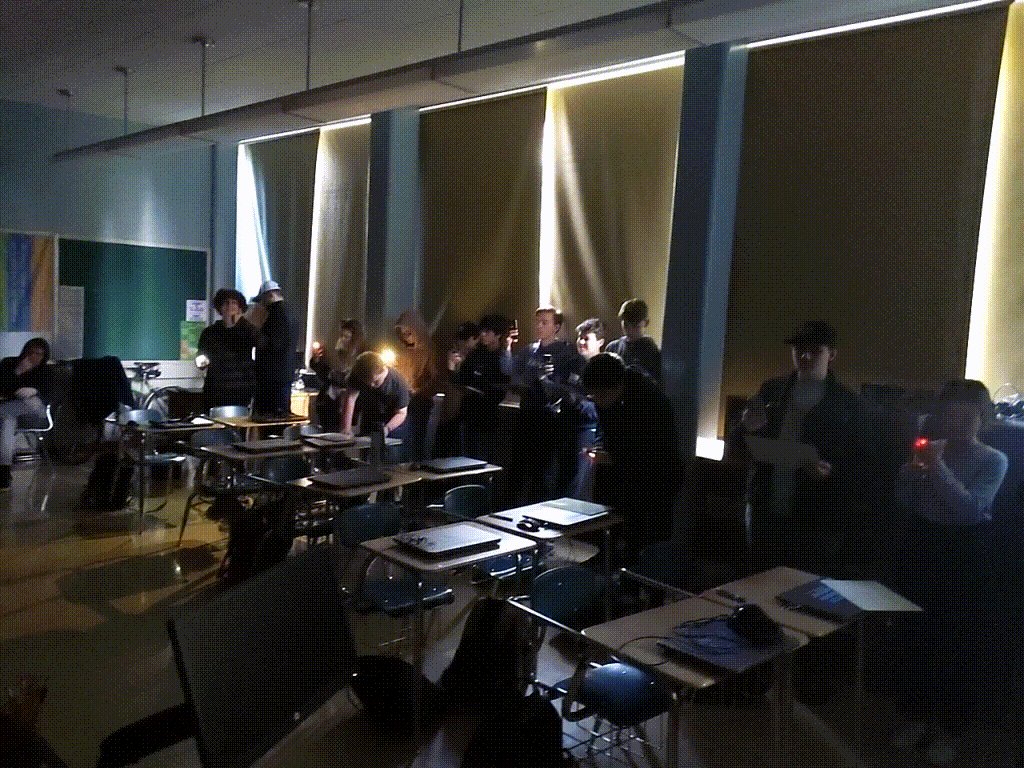
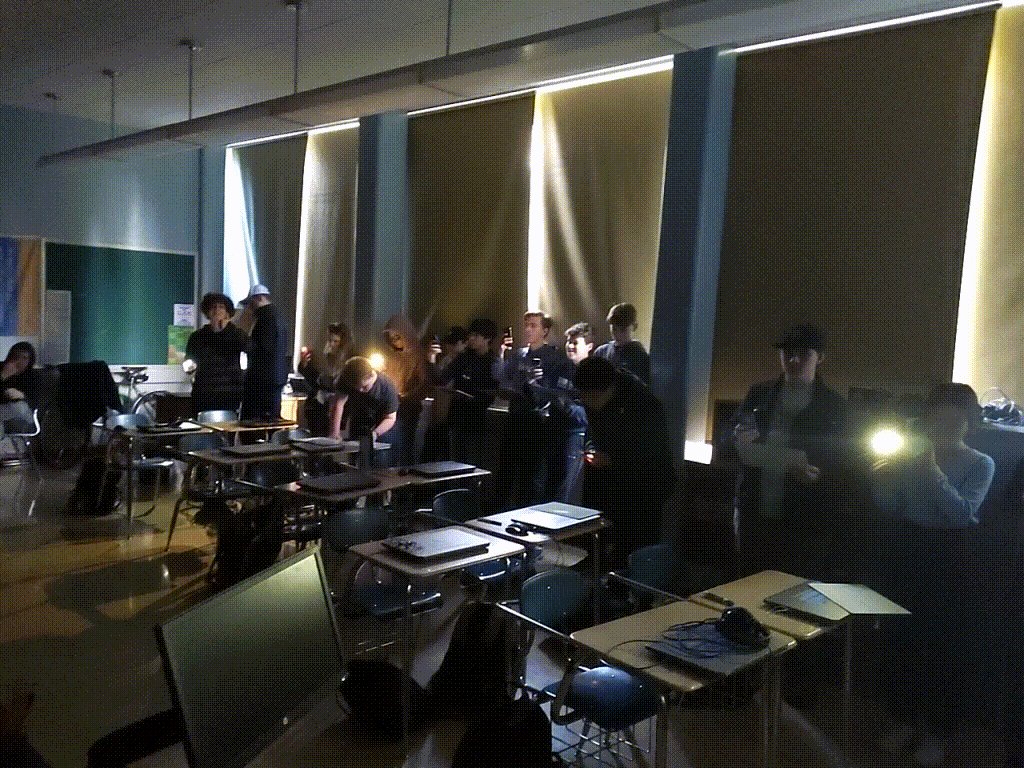
 These students were trying to communicate a secret message to their partners on the other side of the room.
These students were trying to communicate a secret message to their partners on the other side of the room.
It’s one thing to devise a code and another thing to use it in practice, so the next part of the activity was putting each member of a pair on opposite sides of the room and then tasking them with communicating a secret message. I closed the blinds, turned off the lights, and then asked students on one side of the room to use their cell phones to flash the codeword to students on the other side of the room.
After waiting a couple minutes for students to transmit the code, I asked how they did and we tried to figure out which methods were the most effective. Then I upped the ante and asked them to think about how they’d modify their code with new restriction and opportunities: What if they only had a few minutes to communicate their message (which might make blinking 19 times for the letter ‘s’ a bit cumbersome)? What if they could vary the intensity of their lights (and so move from a base-2 code to a base-10 or base-16)?
There are a million directions to take the activity from here, and I’m not done yet, but that’s all the time we had for now.